bui.number Class
Constructor
bui.number
-
option
Parameters:
-
optionObject-
[parentId]String optional1.5.3新增, 默认".bui-page", 这样可以一次性初始化页面的所有number,只需初始化一次.
-
[id]String optional控件id, 不传则全部初始化,可以通过查找input的值设置.
-
[uid]String optional1.6.6新增,实例的自定义唯一名字,用于命令式调用
-
[min]Number optional最小值, 属性的 data-min 会优先
-
[max]Number optional最大值, 属性的 data-max 会优先, 默认:100
-
[step]Number optional一次增加多少
-
[decimal]Number optional1.6.6新增,小数点后几位,默认1,step:0.001 的时候,decimal改成3
-
[value]String optional初始值
-
[name]String optional某一组的名称
-
[type]String optional输入框的类型 text | number
-
[disabled]Boolean optional是否可以输入修改 false | true
-
[render]Boolean optional是否动态填充, true | false
-
[onInput]Function optional1.4.3新增 输入数值的时候的实时校验处理
-
[onChange]Function optional1.5新增 改变的时候触发,初始值的时候不触发
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[callback]Function optional点击按钮的回调
-
Example:
// 例子1: 动态渲染 html:
<div id="number" class="bui-number"></div>
js:
// 初始化
var uiNumber = bui.number({
id:'#number'
});
//获取值
uiNumber.value();
js:
// 初始化小数点 1.6.4新增
var uiNumber = bui.number({
id: "#number",
type: "number",
step: 0.1,
min: 0.0,
value: 0.1,
})
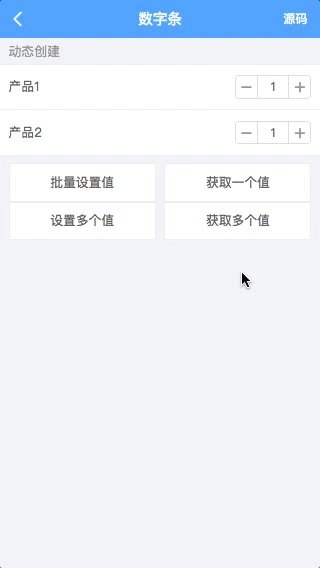
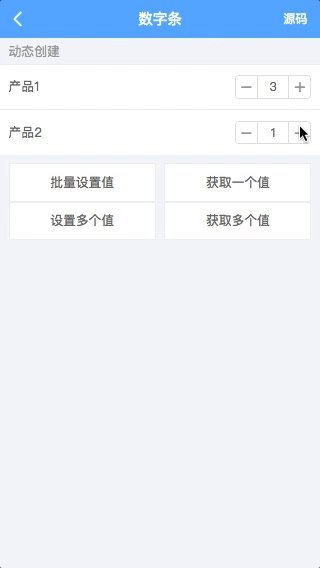
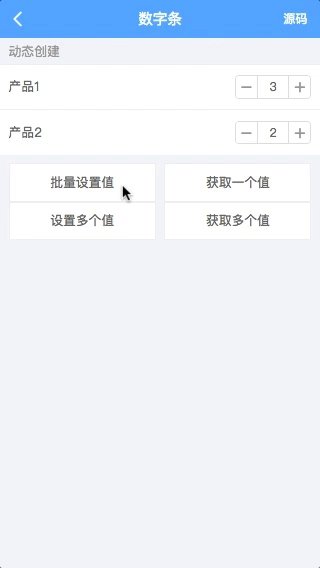
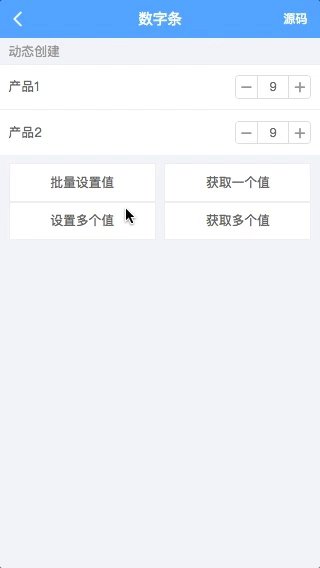
// 例子2: 静态渲染, 把结构写在模板里一起渲染, 用于一组number的渲染. 这种情况在跟列表模板配合使用的时候,尤其有用, 只需初始化一次. html:
<div id="number1" class="bui-number">
<div class="bui-number-prev"><i class="icon-minus"></i></div>
<input type="text" name="" value="1" max="" min="">
<div class="bui-number-next"><i class="icon-plus"></i></div>
</div>
js:
// 初始化, 如果有多个页面有这个控件, id选择器可以通过当前页查找: id:".page-cart .bui-number"
var uiNumber = bui.number({
render: false
});
// 取值 uiNumber.values();
Item Index
Methods
Methods
destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional默认: false 销毁部分 | true 销毁全部
Example:
//销毁
uiNumber.destroy();
disabled
-
[默认: true禁止|false]
禁止输入
Parameters:
-
[默认: true禁止|false]Boolean optional
Example:
//获取值
uiNumber.disabled();
disableNext
()
chainable
1.7.0 禁止递增
Example:
uiNumber.disableNext();
disablePrev
()
chainable
1.7.0 禁止递减
Example:
uiNumber.disablePrev();
enable
()
chainable
1.7.0 允许输入
Example:
uiNumber.enable();
enableNext
()
chainable
1.7.0 允许点击递增
Example:
uiNumber.enableNext();
enablePrev
()
chainable
1.7.0 允许点击递减
Example:
uiNumber.enablePrev();
init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
next
()
chainable
增加值
Example:
//增加
uiNumber.next();
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
//获取所有参数
var option = uiNumber.option();
//获取某个参数
var id = uiNumber.option( "id" );
//修改一个参数
uiNumber.option( "min",10 );
//修改多个参数
uiNumber.option( {"min":10} );
prev
()
chainable
减少值
Example:
//减少
uiNumber.prev();
reset
()
chainable
重置数据
Example:
//重置
uiNumber.reset();value
-
[num]
设置或者获取值
Parameters:
-
[num]String optional设置值
Example:
//设置值
uiNumber.value("110");
//获取值
uiNumber.value();
values
-
[num] 设置值 [{id:"",value:""}]
获取设置多个值
Parameters:
-
[num] 设置值 [{id:"",value:""}]String optional
Returns:
[ 返回 [{id:"",value:""}] ]
Example:
uiNumber.values();
widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖控件名
Example:
//获取依赖控件
var uiNumberWidget = uiNumber.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "prev" | "next" | "change" 符合条件时触发改变
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiNumber.off("change");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "prev" | "next" | "change" 符合条件时触发改变
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiNumber.on("change",function () {
// 点击的菜单
console.log(this);
});