bui.confirm Class
Constructor
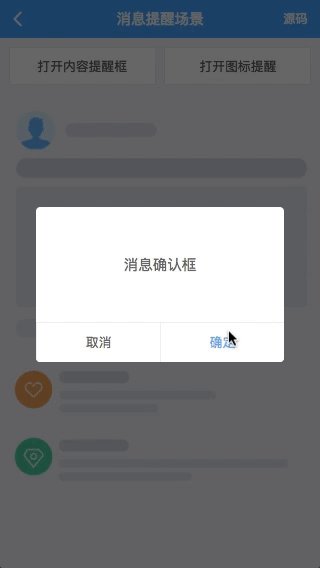
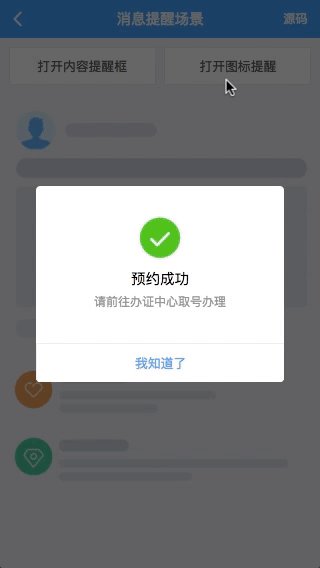
bui.confirm
(
-
text -
[callback] -
[option]
Parameters:
-
textString | Object提醒的文本
-
[callback]Function optional点击回调,点击的按钮通过回调的 e.target
-
[option]Object optional1.7.0 新增单独配置参数 { height:500, autoClose: false }
Example:
方法1, 确认提醒:
bui.confirm("提醒内容",function(e){
var text = $(e.target).text();
if( text == "确定" ){
//do something
}
this.close();
});
方法2 可以修改更多参数: 具体参数请查看 bui.dialog
bui.confirm({
content:"确定会删除信息,不可还原",
title:"修改了标题",
buttons:["取消","确定"],
callback:function(e){
var text = $(e.target).text();
if( text == "确定"){
// do something
}
this.close();
}
})
Item Index
Methods
Methods
close
(
chainable
-
[callback]
关闭对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.close();
create
(
chainable
-
option
动态增加对话框
Parameters:
-
optionObject[参考{{#crossLink "bui.dialog"}}{{/crossLink}} 的参数]
Example:
// 1.5.0 支持公共参数, 1.4.8 参数需要在create 里面
var dialog = bui.dialog();
// 先创建再打开
var dialogobj = dialog.create({ title:"标题", content:"提醒内容"})
dialogobj.open();
destroy
()
[销毁控件]
Example:
//销毁
uiDialog.destroy();
disableClose
()
禁止关闭
Example:
var status = uiDialog.disableClose();
disableOpen
()
禁止打开
Example:
var status = uiDialog.disableOpen();
enableClose
()
允许关闭
Example:
var status = uiDialog.enableClose();
enableOpen
()
允许打开
Example:
var status = uiDialog.enableOpen();
init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
isOpen
()
检测窗口是否打开
Example:
var status = uiDialog.isOpen();
open
(
chainable
-
[callback]
打开对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.open();
option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 -
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
//获取所有参数
var option = uiDialog.option();
//获取某个参数
var id = uiDialog.option( "id" );
//修改一个参数
uiDialog.option( "fullscreen",true );
//修改多个参数
uiDialog.option( {"fullscreen":true} );
remove
()
chainable
移除对话框
Example:
uiDialog.remove();
toggle
(
chainable
-
[onOpen] -
[onClose]
切换显示, 默认点一次打开,点2次关闭
Parameters:
-
[onOpen]Function optional打开的回调, 非必需 -
[onClose]Function optional关闭的回调, 非必需
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.toggle();
// 2. 切换带回调
uiDialog.toggle(function(){
// 打开的回调
},function(){
// 关闭的回调
});
})
top
(
chainable
-
[index]
置顶
Parameters:
-
[index]Number optional设置指定层级
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.top();
})
widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖 toggle 控件
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "open"(打开的窗口时候触发) | "close"(关闭窗口的时候触发) -
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiDialog.off("open");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "open"(打开的窗口时候触发) | "openafter" "afteropen"(打开的动画结束之后触发) | "close"(关闭窗口的时候触发) -
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiDialog.on("open",function () {
// 点击的菜单
console.log(this);
});